
Table of Contents
One of the heavily requested features by Profile Builder users was the ability to add repeater fields or groups of fields dynamically to front-end user registration forms, without having a predefined number.
The user should be able to repeat a certain field or set of fields when registering or editing his profile in the front-end. Most of the requests were regarding the upload of multiple files or PDF documents, or multiple images for creating user galleries.
That’s how the Repeater Fields Module was born. It makes adding Repeater Fields to User Registration and Edit Profile Forms fast and easy.
How to use Repeater Fields
Repeater Field can be used when you need your users to insert similar information from your users, such as: add multiple phone numbers, upload multiple pdf, images or another type of files.
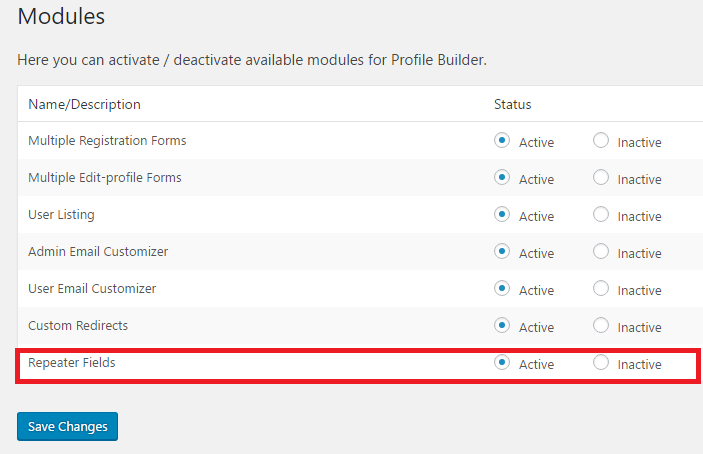
To activate the Repeater Fields in your back-end, you have to go to Modules tab, inside Profile Builder and there select “Active”.
Under the Manage Fields tab, you have a field type called “Repeater” that will give you full control over the repeater fields that appear on the front-end register and edit profile forms.
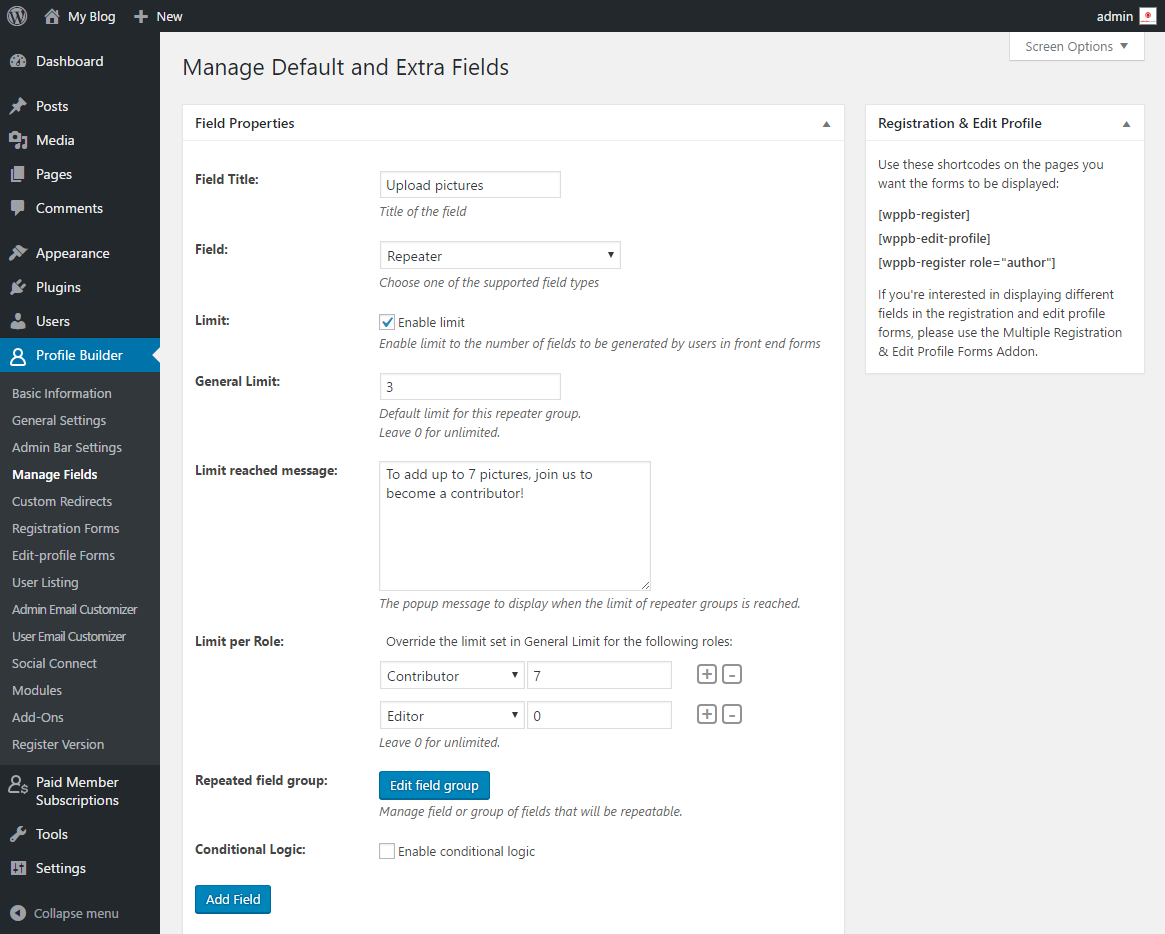
Once you have selected the Repeater field you will need to set out several Field properties, such as Field Title, Limit, then simply click “Edit field group” button and select which fields should be repeated.
The number of fields generated by users in the front-end forms can be also limited from the back-end by adding a general limit or one per User Role.
In the example bellow, for the upload of user pictures, we chose a General Limit of three and with a default pop-up message “To add up to 7 pictures, join us to become a contributor!”. Also, we added another two limitations, up to 7 user pictures for Contributors and unlimited for Editors.
To manage your Repeater Fields you have to click the Edit field group. From there a secondary interface will open and you will manage the fields or group of fields that you want to duplicate.
For this example, I have added a Heading field with the title “Upload Picture” and an Upload field with the title “Select picture”.
How Repeater Fields Module look like
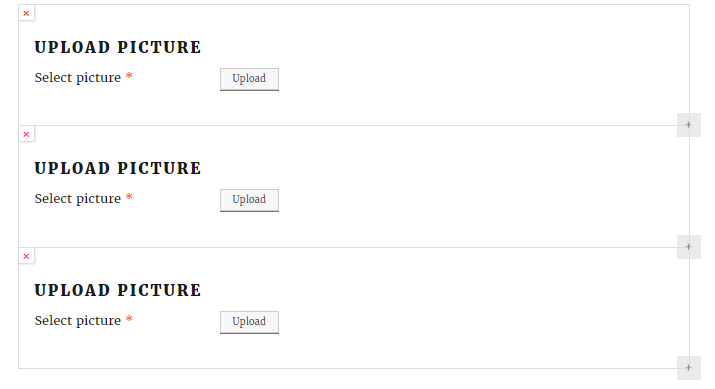
In the front-end of your Registration Form or Edit Profile Form, you will have your Repeater Fields displayed. Here we have the three entries, where users can upload several pictures.
We also set a general limitation of three pictures for uploading, with a custom message when the limit has been reached.
Displaying the Repeater field in User Listing
Now that we have a Repeater field and we uploaded a few pictures, let’s see how we can display them using Profile Builder’s User Listing module.
If you don’t already have a WordPress user listing, simply create a new page where you place this shortcode: [wppb-list-users name="userlisting"].
Make sure that the User Listing module is active in the Profile Builder -> Modules tab.
From the Profile Builder -> User Listing tab, edit your listing entry. We’re going to modify the Single-Userlisting Template, to include the repeated upload field.
The variable names for our repeater field example are:
{{#meta_upload-pictures}}
{{meta_select_pic}}
{{/meta_upload-pictures}}
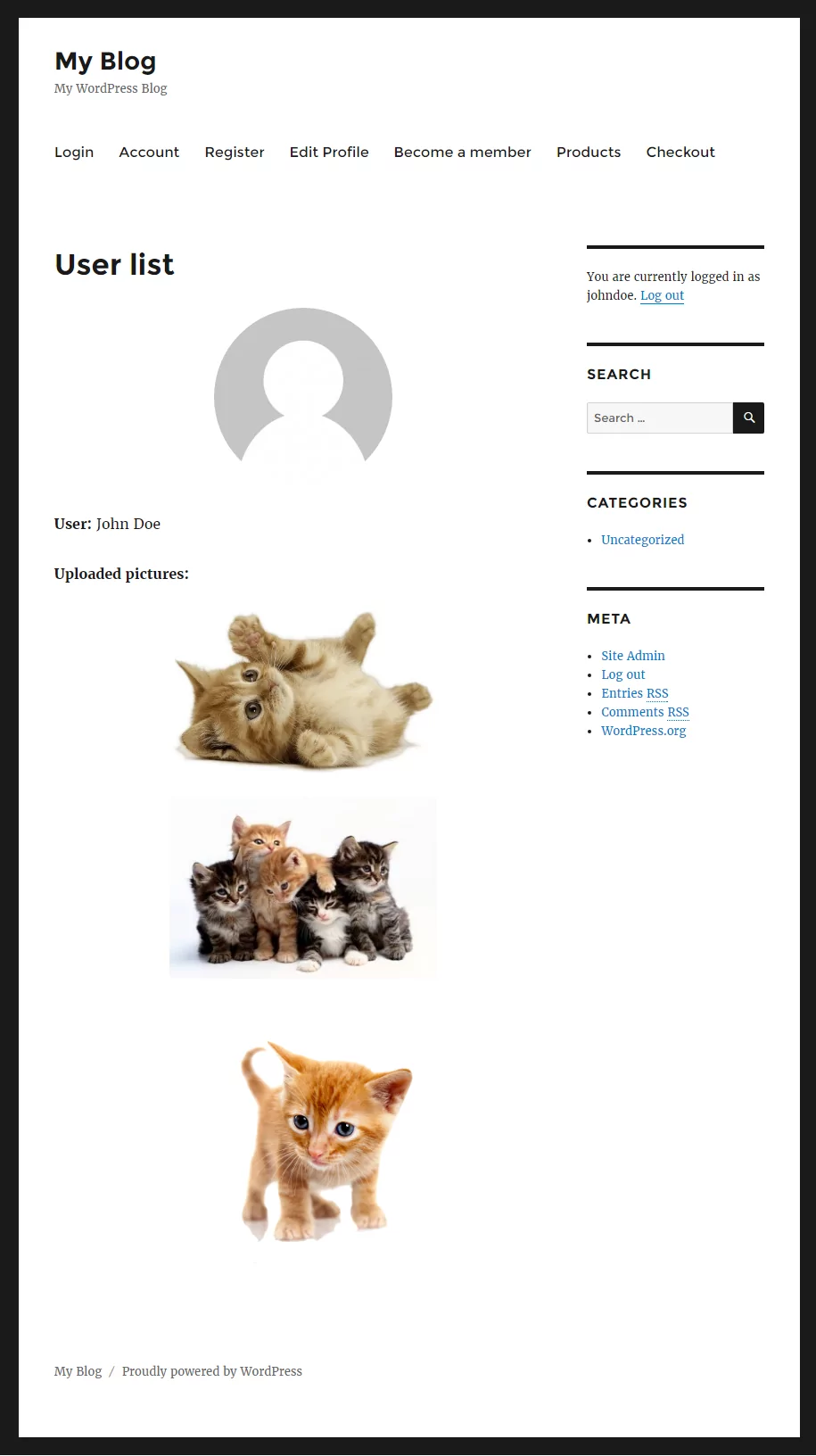
Using the following syntax, we have added the user’s avatar, first name, and uploaded pictures. Make sure you get the correct variable names from the Available Variables tab.
<p style="text-align:center;">{{{avatar_or_gravatar}}}</p>
<p><strong>User:</strong> {{meta_first_name}} </p>
<p><strong>Uploaded pictures:</strong>
{{#meta_upload-pictures}}
<div style="clear:both; padding-bottom: 20px; overflow: hidden;">
<img src="{{meta_select_pic}}" style="max-width: 300px; display:block; margin-right:auto; margin-left: auto;"/>
</div>
{{/meta_upload-pictures}}
</p>
Then, update the User Listing.
This is the final result when viewing John Doe’s user list profile. As you can see, John Doe is just a subscriber, so he gets to upload only 3 cat pictures.
Update: The User Listing add-on now offers the possibility to use pre-designed templates for the all-users page and the single-user pages. You can read more about the new user listing features here.
Conclusions
This repeater fields module represents an effective way to easily duplicate a field in the front-end registration and edit profile forms.
The main advantage of this module is that new and existing users can easily add several pieces of information of the same type without a predefined number, things like uploading various documents or images, all without leaving the front-end page.
How are you using Repeater Fields in your front-end forms? Let us know in the comments section below.
Related Articles

WordPress Profile Builder: a Front-end User Registration, Login and Edit-Profile Plugin
Easily Login, Register and Edit your Profile Directly from the Front-end Profile Builder lets you add front-end forms that give your users a more flexible way to register, log in, and modify their profile information. If you allow public registration on your site, you don't want to force your users to use the backend WordPress […]
Continue Reading
Profile Builder Update: No More Profile Builder Hobbyist?
If you’re already a Profile Builder user, you might have noticed some changes around here in the past few weeks. And that’s especially if you’ve purchased the Hobbyist version of Profile Builder. And you’d be right! Some changes did take place within the plugin, and thus, that’s what we’ll talk about in this blog post, […]
Continue Reading
Top 10 Gravity Forms Alternatives You Need to Consider in 2025 (Free & Paid)
In the market for Gravity Forms alternatives? I think you will agree that finding the best online form builder is a bit tricky, especially with the many options out there. One such option is Gravity Forms, a well-known form builder in the game. But even with all the rave reviews, is it the best software […]
Continue Reading






Can you make a set of fields repeat for multiple addresses?
+1. I need to make a set of fields (text, date, upload) repeatable.
Yes. It’s not just one field, you can make entire groups of fields repeatable as well.
How can i repeate field group and i want to upload bulk images using one input.. is it possible?
Currently no. It will probably be possible when we create a gallery field in the future.
I am doing some custom PHP and retrieving user fields for a client who purchased the profile builder pro. However, I am having issues finding out how I can call the repeater fields. Is there a quick function located somewhere in your source code? or an easy way to run a loop inside a loop to call the repeater fields?
Hi,
I want to create user profile look like a resume page, where user able to repeat qualifications, experience, and references etc , all of them are a group of fields, will i able to do this ?
2nd its buddypress profile builder or its create own separate profile? Actually i want this with buddypress, because I want all the social media functionality,
Hi Tahir,
Yes, you can create repeater group of fields.
As for buddypress, we have a good integration with it via our BuddyPress Addon: https://www.cozmoslabs.com/add-ons/buddypress/
However, we’re not using the BuddyPress fields, as those are stored in a custom table, we’re using normal WordPress user meta for storing information. So you might want to look into how that’s done and see if it’s the right thing for your project.
I happened to read “a gallery field” above. If that existed now, I would use it instantly. I’ve looked hard for galleries that integrate with PB, but found nothing.
You’re right, however it can be done using the repeater field. Please contact us via out support and we can help you integrate the repeater with a simple html/css gallery inside the user list.
there is no conditional logic option on custom fields in repeater field
No, the way it’s implemented is that you can hide an entire repeater group based on another field’s conditional logic. But no conditional logic inside the repeater group unfortunately.
is it possible to do that with some development?