
Table of Contents
- 1 Theme Logo Support
- 2 Visual Editor Enhancements
- 3 Comment Improvements
- 4 Image Performance
- 5 Login with Email
- 6 Customizer Improvements
- 7 Changes to how data is processed by the REST API
- 8 A New Term Edit Page
- 9 Backbone and Underscore updated to the latest version
- 10 Embed Changes
- 11 Multisite Changes
- 12 Conclusions
WordPress 4.5 “Coleman” was released with a lot of improvements and new features.
This release was led by Mike Schroder, backed up by Adam Silverstein as Release Deputy, Mel Choyce as Release Design Lead, and the help of 298 contributors with props in this release.
While there is no big ticket item on the list, things like the theme logo support and visual editor enhancements make WordPress just a little bit better with this release:
- Theme Logo Support
- Visual Editor Enhancements
- Comment Improvements
- Image Performance
- Login with Email
- Customizer Improvements
- Changes to how data is processed by the REST API
- A New Term Edit Page
- Backbone and Underscore updated to the latest version
- Embed Changes
- Multisite Changes
For a quick intro, check out the launch video.
Theme Logo Support
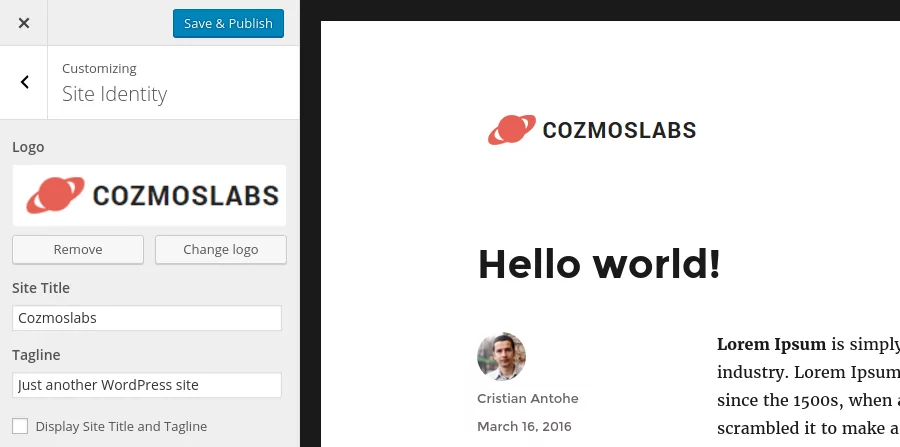
This allows themes to declare support for a logo, which would be accessible via the customizer!
Most themes that make use of the customizer most likely already offer custom support for uploading a logo. However, with direct support from the customizer it will make it easier to allow logo upload for new themes.
This is available with a theme mod enabled via add_theme_support( 'custom-logo'), rather than storing the logo persistently across themes. This is for a few reasons:
- Customizer controls should only be visible when a feature is supported by the theme.
- Prevent plugins from using a “global” logo when the Customizer controls may not be visible
- Prevent poor display of logos that looked good on one theme, but whose size is not appropriate for another theme’s declared size.
To learn more how to add theme support for a custom logo, checkout out this article.
Visual Editor Enhancements
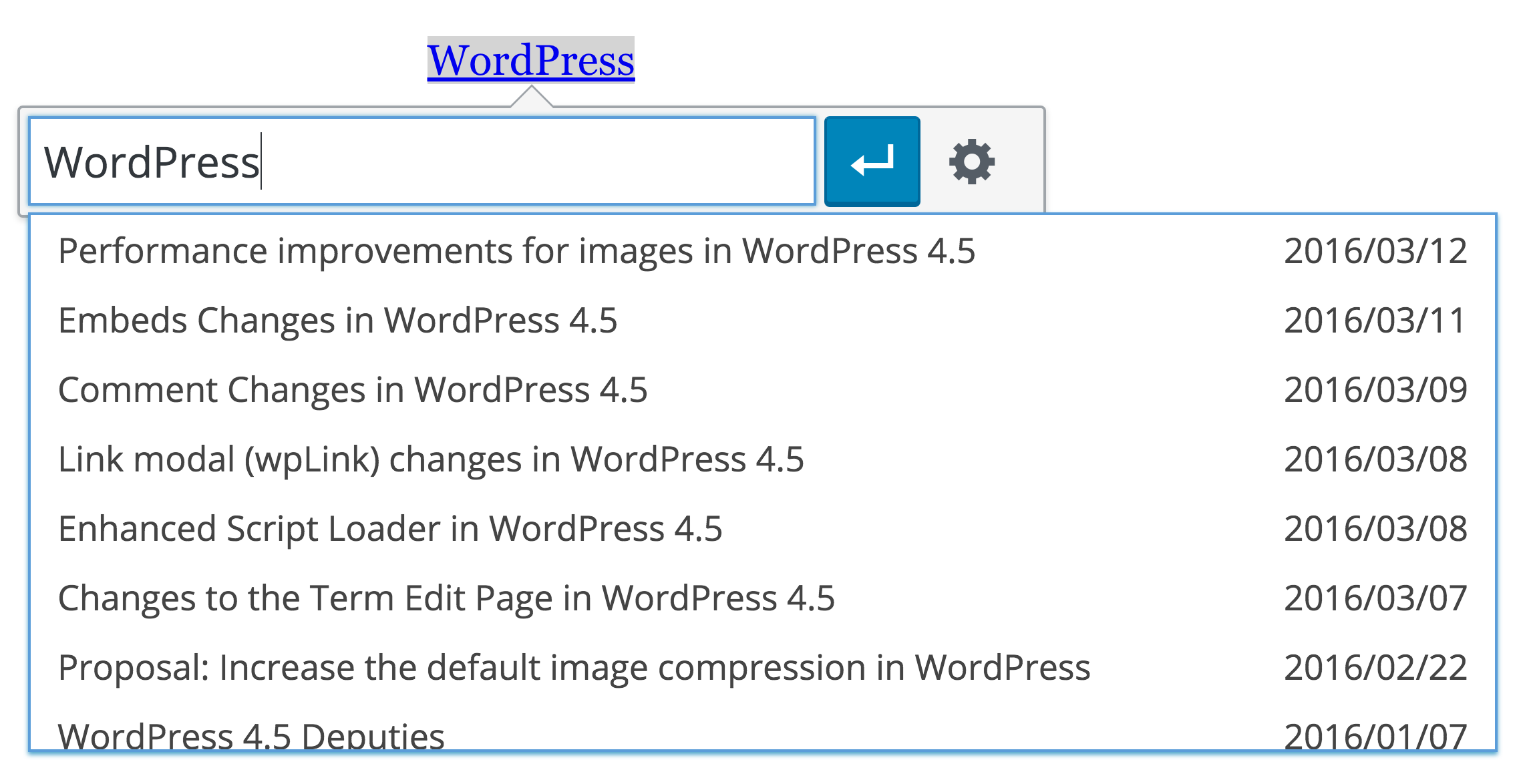
From WordPress 4.5 you will be able to link text with an inline toolbar, which replaces the link modal.
You will still be able to access the modal with the gear icon in the toolbar, if you’re using one of the advanced fields or are using a plugin that extends the modal.
There were two text patterns added, or shortcuts if you like: `text` will change to text and — (or more dashes) will change to HR html tag while typing. There were discussions about adding bold text patterns, however there was no consensus found and the features were dropped.
Comment Improvements
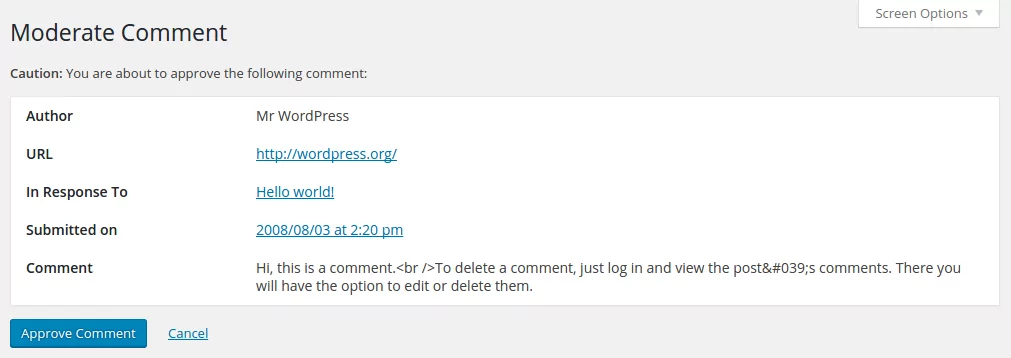
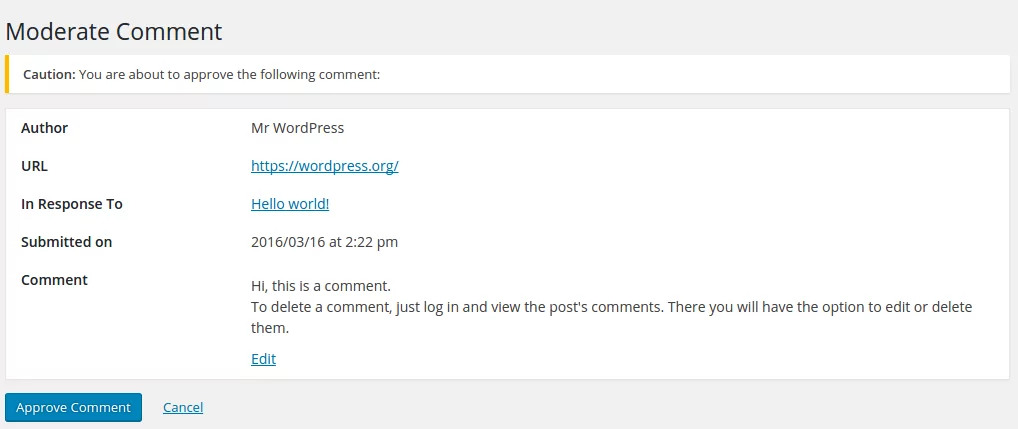
The Moderate Comment Screen has received a UX update. This is the page where you land when clicking one of the moderation actions from a comment notification email message.
The changes include:
- Comment content is formatted for display, instead of one massive block of escaped text
- Include navigation via a text link to the Edit Comment screen at the bottom of the comment
- Updated message styles that match other screens
- Only wrap the comment date in a link if the comment permalink exists to avoid confusion
- Appended #wpbody-content to the comment email message links for accessibility
Before
After
Other changes include:
- Max Lengths for Comment Form Fields
- Adding a back link on the Comment Error Page Navigation
- The rel=nofollow attribute and value pair will no longer be added to relative or same domain links within comment_content.
- WP_Comment_Query now supports the author_url parameter.
Image Performance
With today’s websites, image size represents the bulk of the total page size on load, negatively impacting the loading time of the page.
The old setting for jpeg compression was 90 and the new is 82. You can read about the research behind this change in this article.
You can always change it back to 90 or even lower it via a plugin or simply with code:
add_filter('jpeg_quality', function($arg){return 100;});
Login with Email
While this was possible in the past using a plugin, login with email is now enabled by default on the admin login form.
With so many accounts on various sites, having the possibility to just enter your email and password is a nice user experience enhancement.
This also impacts the wp_login_form() function, meaning that if you’re using that function it will enable login with username or email by default.
Customizer Improvements
In addition to the 35+ bugs that were fixed in this release, there were around 17 features and enhancements that made in the release.
Setting-less Controls
Sometimes controls do not directly have settings associated to them. For example, controls might be needed to change some aspect of the Customizer interface or the way other controls behave. A good example is adding a control for managing repeating controls, where we have a button that only serves to create other controls and their settings.
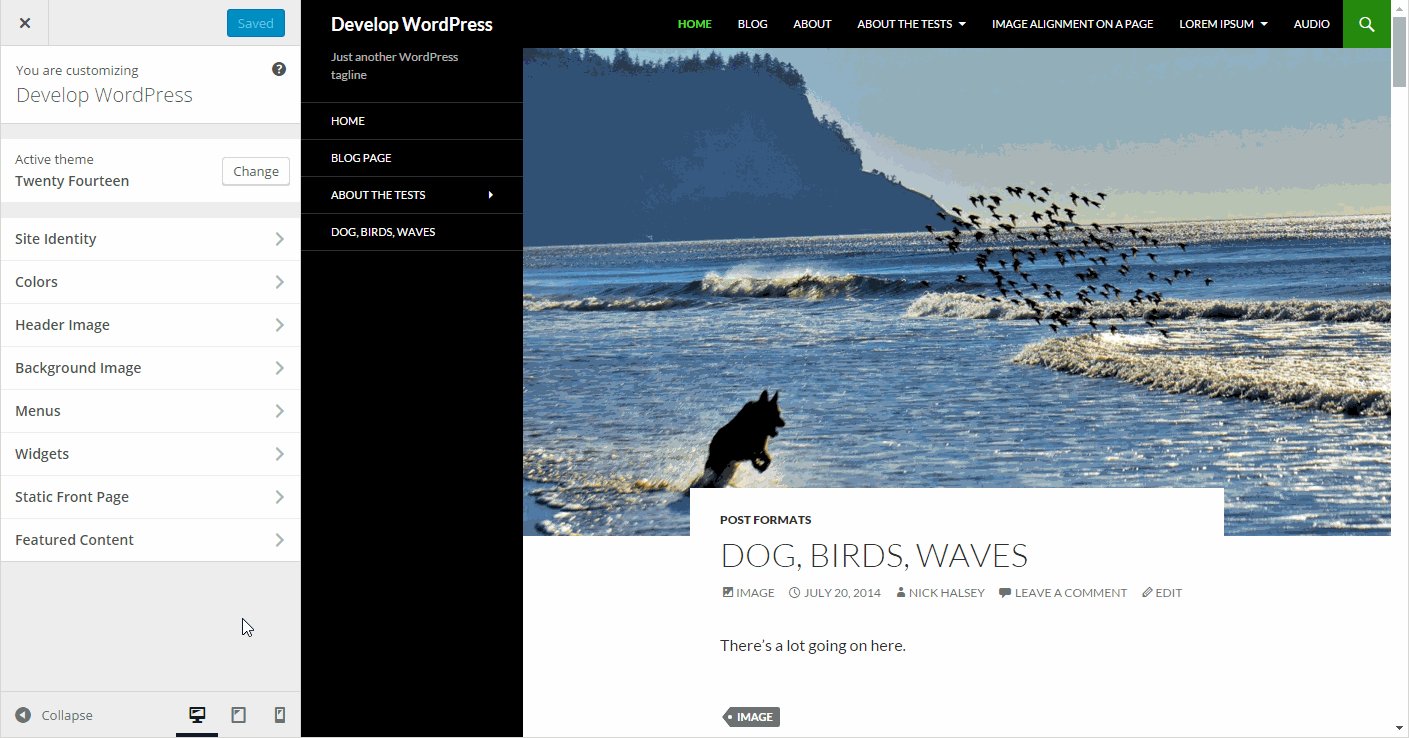
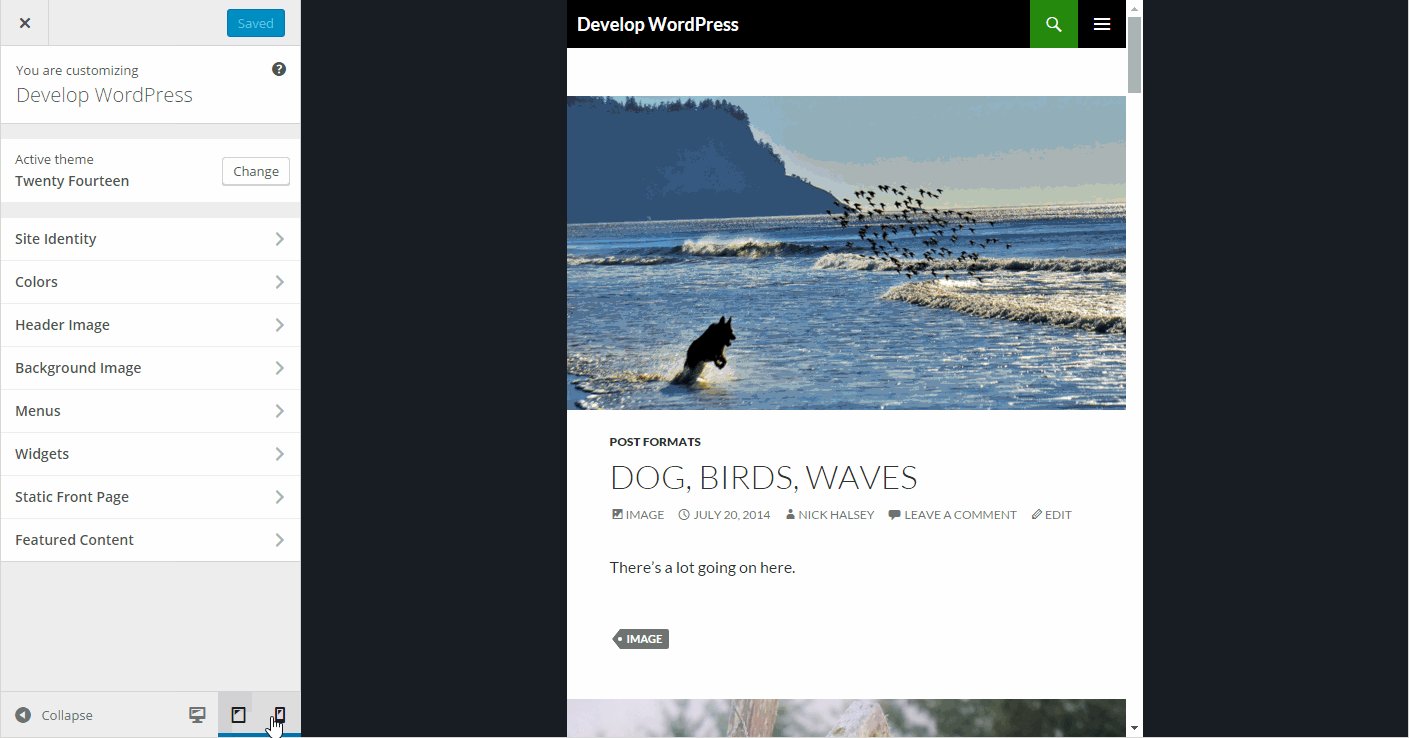
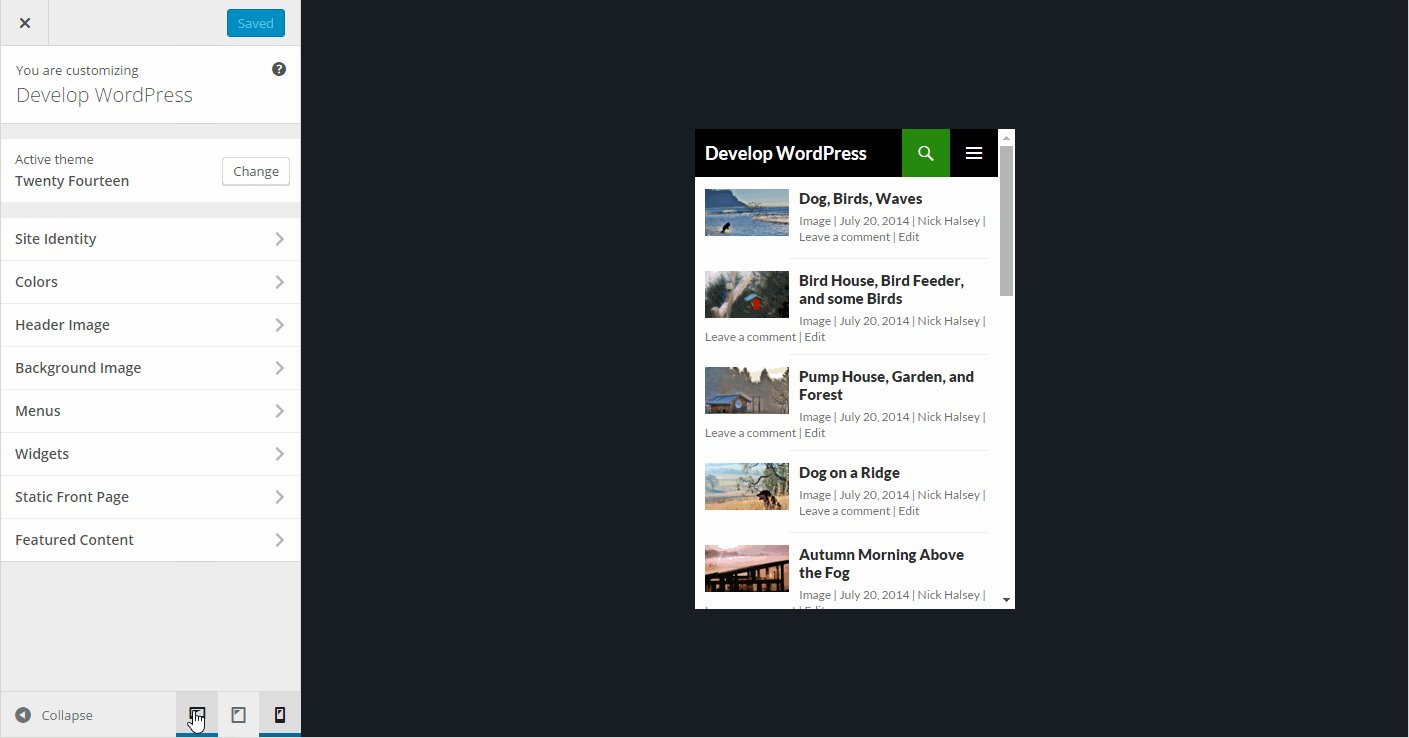
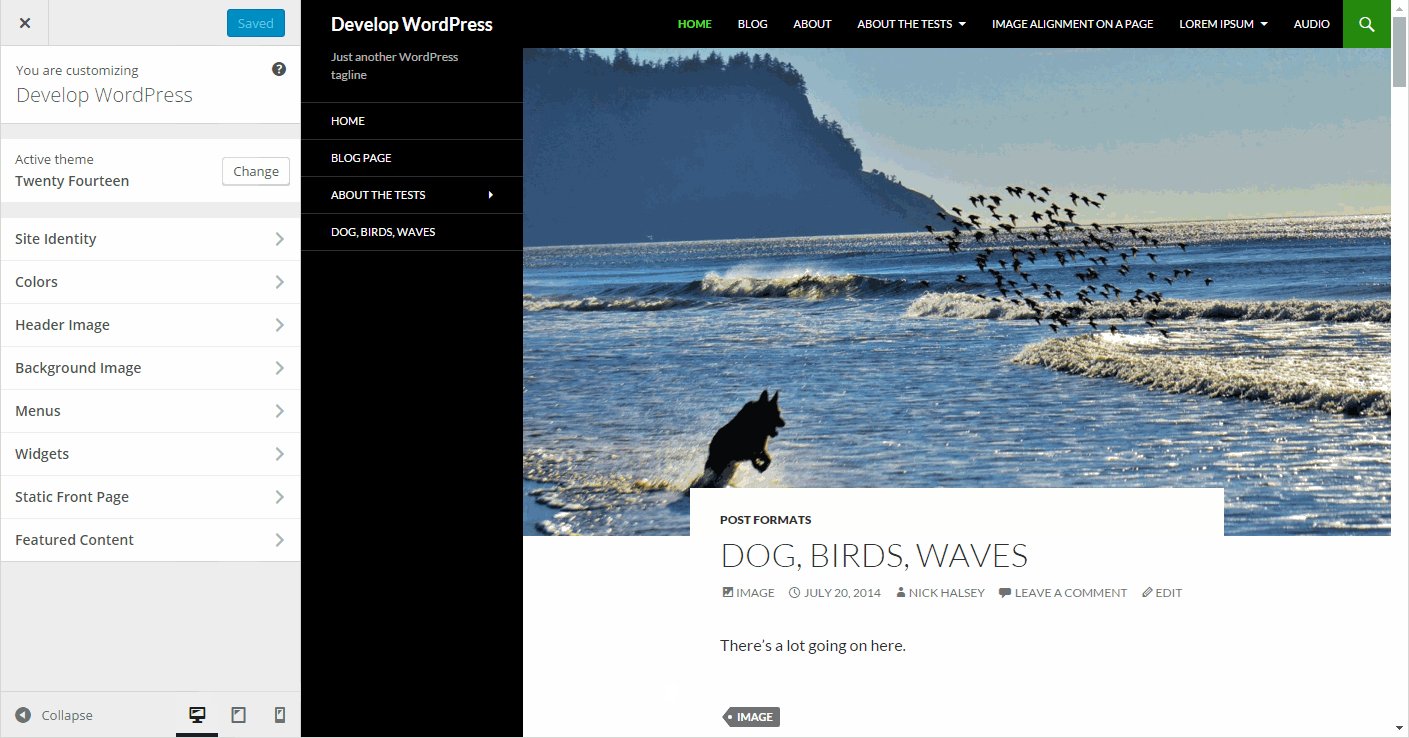
Previewing Site Responsiveness in the Customizer
When previewing site changes is important to be able to have a general idea on how the changes will look on smaller devices. The controls themselves do not target a particular device by design since that would be pointless, instead there are three generalist sizes:
- desktop (full width)
- portrait tablet
- phone size device
The device previewer is in the customizer controls footer, right next to the“Collapse” button.
For developers you can add custom device previews via a filter.
Selective Refresh in the Customizer
Prior to this, settings edited in the Customizer resulted in the entire preview being reload: this is can be very slow and beats the purpose of the Live Preview.
This is implemented using a selective refresh framework which centers around the concept of the partial. First the partial renders a low-fidelity javascript version in the browser, followed by the high fidelity version that’s rendered on the server.
Learn more about selective refresh.
Changes to how data is processed by the REST API
This is basically a bug with the parameter parsing in the API infrastructure. By default, the superglobal request variables ($_POST and $_GET) are “slashed” and there are functions that expect “slashed” content (they run wp_unslash() on the variables).
However, when the REST API gathers the data sources, it accidentally mixes slashed and unslashed sources. This results in inconsistent behaviour of parameters based on their source.
So if you’re a developer using wp_insert_* or *_post_meta in your REST API callback, you need to ensure you are calling wp_slash() on data you are passing in, regardless of source.
A New Term Edit Page
This is a Backward Incompatible change
The term edit screen has been moved out from the term list screen. Plugins that targeted the edit screen need to take this in consideration when loading their assets. Visually nothing has changed, just that editing a category had the url:
/wp-admin/edit-tags.php?action=edit&taxonomy=category&tag_ID=3
Now that url is:
/wp-admin/term.php?taxonomy=category&tag_ID=1&post_type=post
Backbone and Underscore updated to the latest version
Plugins or themes that rely on the bundled Backbone and/or Underscore libraries should carefully check functionality with the latest versions and run tests to ensure compatibility.
Embed Changes
Previously, embedding a static front page was not possible due to not having an /embed/ endpoint. Now embed is a reserved slug that can’t be used for new pages/posts. When https://example.com/foo/embed/ is an existing page, embeds fall back to https://example.com/foo/?embed=true
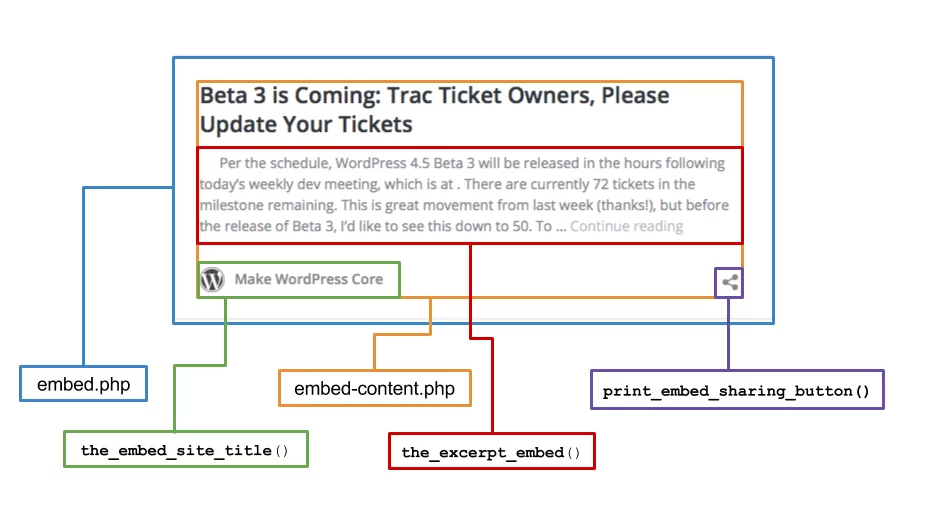
There are also Embed Template Changes, mainly 5 template parts that define how the embeds look: embed.php, embed-404.php, embed-content.php, header-embed.php, footer-embed.php You can overwrite them directly in your theme like any other template.
In addition to the new base embed.php template and related template parts, themes can now implement embed templates for specific post types and post formats within the confines of the template hierarchy. The embeds template cascade looks like this:
- embed-{post-type}-{post_format}.php
- embed-{post-type}.php
- embed.php
- wp-includes/theme-compat/embed.php
Multisite Changes
There were quite a few multisite focused changes in this version, however the most interesting ones are:
- The introduction of WP_Site object so it can be used instead of $current_blog global
- New Actions and Filters: network_user_new_form, network_site_new_form, network_allowed_themes, site_allowed_themes and pre_network_site_pre_created_user
Conclusions
If you’re looking for larger features or improvements like we had with WordPress 4.4 adding things like the REST API infrastructure and responsive images, you might be a bit disappointed.
That being said, there was a lot of work in this release and I’m sure that Theme Logo support and the responsive preview in the Customizer is going to be put to good use by theme developers and WordPress site owners.
A big THANK YOU goes to everyone who contributed to this release. Here’s to WordPress 4.6.
Related Articles

Best WordPress Monetization Plugins & Tactics to Grow Your Revenue
You will agree that finding the best WordPress monetization plugins (and tactics) to grow your revenue is challenging. If that describes your situation, you're in the right place, and we have your back as always. Like you, I had big dreams when I started my first WordPress site. Also, like you, I was skeptical about […]
Continue Reading
WordPress User Roles: What They Are & How To Use Them in WordPress
WordPress user roles allow you to assign different capabilities to users on your website. This is especially useful for WordPress sites that require users to create an account (such as membership sites) or sites that need to grant different access permissions to different users (such as online magazines). Having different user roles on your WordPress […]
Continue Reading
Beginner’s Guide to: What Is WordPress?
Ever now and again the question arises with new clients that aren't really tech savvy: "What Is WordPress?" What I'm hoping to achieve with this post is to drop the technical jargon for a minute and explain in down to earth words what is WordPress, how can it help you, what is WordPress.com, what's a […]
Continue Reading








Some of the improvements were really important like how WP handle the images and customizer improvements.
New WordPress version looks good with some great features added. One of the best features is regarding Image performance and another one is previewing site responsiveness in the customizer.
Overall a cool update
its best version of wordpress, i love wordpress.