Table of Contents
WordPress Creation Kit consists of three brand new modules that can help you with the tough task of creating and maintaining custom post types, custom taxonomies and most importantly, custom fields and metaboxes for your posts, pages or CPT’s.
Why another plugin for this?
We’ve actually started working on this more then a year ago, even though we didn’t know it at the time.
We needed to offer to our clients an easy way to add repeating fields that were tied to particular page, post or custom post type. While there were quite a few existing plugins at the time none really fit the bill or had various issues. So we started developing our own API for creating them.
Built around two main concepts
Everything can be a repeater field
As I’ve mentioned, the main feature of our plugins is that metaboxes are actually repeater fields.
This means you can create complex pages like “Our Team”, “Testimonials”, “Our Products” where you have multiple team members, testimonials or products but the number can vary. Also check out the video at the bottom as it should make things a bit clearer.
NO Lock In – everything is saved as post meta or WordPress options
The Custom Fields Creator does just what is says. Every data from your meta boxes or repeater fields is saved as a default custom field in WordPress. They are a bit different though as we’re saving them as a serialized array but that’s something WordPress supports in full.
The big benefit of this is that you can use standard WordPress functions (get_post_meta) in your page templates to list the information entered from the backend. No custom functions and full compatibility with WordPress. We also built our own API to make it even easier to work with custom fields in your templates.
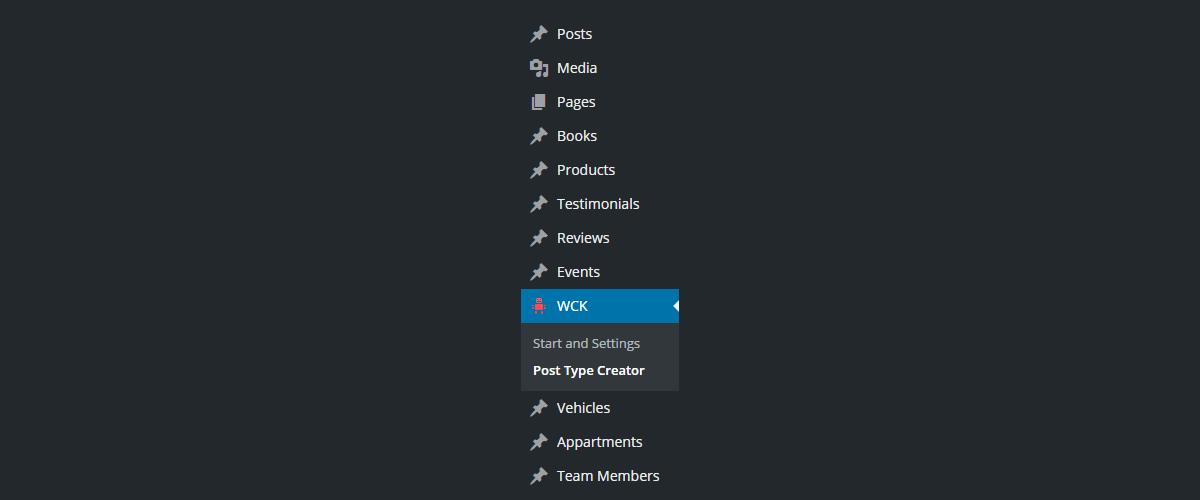
The Plugins
WCK Custom Fields Creator allows you to easily create custom meta boxes for WordPress without any programming knowledge. It supports repeater fields and uses AJAX to handle data.
WCK Post Type Creator gives you the possibility to create and edit custom post types for WordPress.
WCK Taxonomy Creator – create and edit custom taxonomies and attach them to post types.
A short video tutorial
Last but not least, please check out this video on how to create an “Our Team” page using Custom Fields Creator.
Related Articles

A Beginner’s Guide to Custom Post Types
WordPress Custom Post Types are the best way to create intuitive content types. This is done by having a clear differentiation between the different types of content, adding just the required parameters and fields to them, and therefore removing clusters from the sometimes overloaded WordPress admin menu. Out of the box, the WordPress content management […]
Continue ReadingShow Custom Fields in WordPress
Adding custom fields to your WordPress site helps you display additional information about your content and can improve SEO for Google and other search engines. But how to show custom fields can be a pretty challenging thing to achieve by non-technical users By default, WordPress gives you the possibility to add custom fields (sometimes called […]
Continue Reading
WooCommerce Checkout Custom Fields: How to Add Them Fast & Easy
Adding Custom Fields to WooCommerce Checkout offers the additional data collection options your store needs to minimize abandoned carts. See how!
Continue Reading


[…] video here: http://www.cozmoslabs.com/3747-wordpress-creation-kit-a-sparkling-new-custom-field-taxonomy-and-post… […]
Hi Christian, Thanks for this amazing plugin. Finally this is what everyone is looking for! Grouped fields, easy implementation etc. Really thanks. I would only ask to you a request. Is there a way to set an image “preset” to uploaded images? Could you create something to do that? Your plugin will reach perfection 😉
Hi Davide,
Thank you for your king words.
Regarding the default image, do you mean like a standard square grey image in case the user doesn’t upload one? If yes, you can take care of that on the front-end. If the image field is empty, point to the default image.
If you’re looking for something else try and describe in more details what you’re trying to achieve, I think we can add a filter on that upload field so you can add this from a custom plugin or your theme functions.php file.
Nono i mean the possibility to choose an image-size (such as small,medium,large) for images uploaded with your plugin. So that i will have only images with same dimension for each repeated fields for example.
Ah. Ok, I see what you mean. In a sense you can fake that 🙂
Basically you can rely on WordPress naming conventions regarding re-sized images and append the image size to the end of the image url.
It’s not that developer friendly nor flexible but it should work. Here’s how to do it.
– first define the image size inside your theme functions.php file. ( for example add_image_size( ‘theme-thumb’, 150, 100, true ); // Mobile thumbnail size). This means WordPress will try to generate an exact image of 150×100 and crop it also. (if you don’t crop it you could get different sized images by scaling just one of the dimensions.)
– next you need to do a preg_replace on the image url and replace my_image.jpg with my_image-150×100.jpg.
$patterns = array(); $patterns[0] = '/.gif/'; $patterns[1] = '/.jpg/'; $patterns[2] = '/.png/'; $patterns[3] = '/.bmp/'; $replacements = array(); $replacements[0] = '-156x100.gif'; $replacements[1] = '-156x100.jpg'; $replacements[2] = '-156x100.png'; $replacements[3] = '-156x100.bmp'; $src = preg_replace($patterns, $replacements, $value['image']); $file_size = getimagesize($src); if (!is_array($file_size)) $src = $value['image'];This is until we figure out a solution to get/save the attachment ID for our uploaded image. We’ll look into this for our next version.
Hope this helps, I’m using this on http://wpmail.me thumbnails and it works just fine.
That’s great! I’ll make a try, while waiting for your next version 😉
You mentioned that you tried other plugins but none fitted the bill or had various issues. Would you care to identify the issues?
We’re currently exploring the best plugin for custom post types/taxonomies/fields and so far have identified the following one as being very good:
http://codecanyon.net/item/easy-custom-content-types-for-wordpress/234182
Thanks.
Pippin’s plugin has only recently added repeater regions as I understand it. And while I haven’t purchased Easy Custom Content Types, it does look very good – however it also comes at a cost, whereas Cristian’s WCK plugin is currently free — Plus you get the WCK robot icon 🙂
@Kel, thanks but for me ‘free’ isn’t a feature, neither are robot icons 😉 I’d rather pay for quality plugins that are well supported.
I would still like to know what issues the other plugins had.
Hi Takemura,
Basically we started developing this with the repeater field in mind and not the other way around. It’s easy for a developer to make custom meta boxes with fields in them but doing proper repeater fields is a bit complicated. So we made it easy again with the WCK API (https://github.com/madalinungureanu/wordpress-creation-kit-api).
When I said I had issue with others, I’ve used in the past Advanced Custom Fields (something like 6-7 months ago). Back then I had an issue with the repeater fields in that that sometimes when sorting the fields they weren’t saved and I would lose some of the content. From what I know this is already fixed in current versions. Another issue with ACF was that back then it wasn’t compatible with WPML and we really needed that for our clients.
The really cool part is that WCK came from our own needs. Repeatable groups of fields, 100% default WordPress functions to use on the front-end (get_post_meta), data saved as custom fields and an ajax interface (every time you do an action like add content or sort the fields, the data is saved in the database – a bit redundant but it’s a lot safer).
I know there are other metabox builders for WordPress, but we’ve made WCK a bit different. Also Easy Custom Content Types repeater is just a input box. We never used just one repeater field for our clients. We always needed repeatable groups of fields.
I guess at the end of the day you just need to find out what works out for you best and the answer doesn’t have to be WCK 🙂
Cristian, thank you for this insight, much appreciated. Just for the record, I wasn’t being critical, I just need to know more because I am in research mode for a new project.
I like the look of the ACF plugin, which I didn’t know about before. It has a very slickly designed website at least 😉 but it only handles custom fields.
Your kit is more promising because it addresses the ‘holy trinity’ of content creation, namely: custom posts, custom taxonomies and custom fields.
I think you have the making of a great premium product if it had many more features such as Google maps and ability to integrate with Gravity Forms in terms of creating posts (as GF bizarrely doesn’t support post to custom post types/taxonomies out of the box, you need a 3rd party plugin for that work!).
By the way, the title of your plugin WCK doesn’t make much sense. A better name would be: Content Creation Kit, or something along those lines.
Keep up the great work, I’m looking forward to using Profile Builder on my project.
Another question I have, which is also relevant to Profile Builder:
We need to capture people’s phone numbers with international dialing codes in order to preserve consistency. So the idea is to offer them a drop down selection of international dialing codes from which they have to choose one, then in the next 2 fields they will enter their region code then number.
How can we set this up in user registration area?
Also, same question applies to custom post types:
We will have a series of checkboxes for accommodation types, i.e. villas, cottages, apartments, cabins etc. Next to each checkbox will be an empty field where will we enter the quantity of units.
Again, how can we set this up using your plugin? Is it even possible?
I’m not sure the terminology for this, but hopefully I have clearly explained our use case.
We need to capture people’s phone numbers with international dialing codes in order to preserve consistency.
Actually this is quite possible. You just define 3 custom user fiels: dialing code + region + number. By default they are listed in the front end one under the other, but with a bit of css you should be able to list them inline. There are css classes for each individual field so you can target then directly, give them a width and float them left. But it’s up to you to merge the three fields together and get the number.
We will have a series of checkboxes for accommodation types, i.e. villas, cottages, apartments, cabins etc. Next to each checkbox will be an empty field where will we enter the quantity of units.
There’s nothing preventing you for doing this. The only thing is that they aren’t inline. Each field will be one under the other. So you have Villas checkbox and underneath Villas quantity. Then it’s up to you how you treat them in your theme.
Again, thank you Cristian!
The phone number isn’t such a problem having separate fields for each component and then, as you say, use CSS to present them how we wish.
But for the other part of my question, we need the QTY field to correspond, or be connected, to the value from the drop down field.
You can connect the QTY field through convention. Just name it villa-qty and you know it’s connected to the villa checkbox.
Currently we don’t have support for “sub-fields” but we’ll think of this in the future. Can’t promise you we’ll add it but we’ll definitely consider it.
I tried lots of other plugins and can confirm again that this one could be one of the best way, so let’s go again improving images management (as we discussed before) and you’ll have a great product. Do not give up to criticism 🙂
PS: Are you saying that WCK is fully compatible with WPML? Can i use it in production sites? Do you ensure future maintenance and upgrades? 😀
Have a nice day guys
Hi Davide,
As long as you don’t target your metabox using the post/page id (target it using a page template for example), you should be able to see the same metabox on the translated page. You can also copy the metabox custom field over so you have somewhere to start from with the translation.
What doesn’t (yet) work in WCK is automatic translation using the iCanLocalize service. There is support already added for this in the WCK API (https://github.com/madalinungureanu/wordpress-creation-kit-api)
From the readme:
WPML Compatibility
When wpml_compatibility is true on a meta box, besides saving the contents of the box in one serialized custom field, we create automatically a custom field for every field in every entry. We do this because WPML can’t handle serialized custom fields and also we will get good control on what actions we want to perform (don’t translate, copy, translate ) on each of the fields.
After the fields are translated with Icanlcalize and we have the translated post in our system, we can go on the translated post and press the “Syncronize WCK Translation” button which will create the serialized array from the individual custom fields.
Hi Cristian, thank you for your reply about the ‘sub fields’. Coincidentally, I have been spending some time after lunch looking through the AFC site and found this:
http://www.advancedcustomfields.com/docs/field-types/repeater/
Whilst your suggestion of the villa example is appreciated, and understood, I *think* the above AFC feature could solve our problem.
What we’re seeking to achieve is showing our users one of the following scenarios:
1. a drop down field with an array of choices, they choose one, then fill in the QTY in an inline field, then click + which invokes a repeater field for them to make another choice and assign a QTY, and so on…
or,
2. a column of all available accommodation types with checkboxes next to each one, user then checks box and is prompted to add a QTY.
If we wanted to get even more involved, we could have a 2nd empty field to contain ‘capacity’ of how many each unit sleeps, so they could choose: Villa | 2 [QTY] | 6 [Sleeps]
They could then choose villa again, and enter the following: Villa | 1 [QTY] | 4 [Sleeps]
In this above example, the user has 2 villas which each sleep a maximum of 6 people, and they also have 1 villa which can sleep 4.
On the front end this info would be presented in a matrix format so we can easily see at a glance all the accommodation types on offer, how many there are, and how many each one can sleep.
Hi Cristian,
Great plugin. I’m in the process of setting it up on one of my templates but can’t seem to get it to work. I’m sure it’s a PHP thing. Was wondering if you can help me troubleshoot.
I’ve created a field title of Intro (slug: intro). I’ve also created a textarea with the meta name ‘intro’.
Now, I simply want to place my PHP directly intro my template. I don’t need to echo any HTML like your video example, nor do I need this to be a repeater.
ID, 'intro', true ); echo $intro['intro']; ?>Am I doing something wrong? Nothing is showing up on the page, but I’m not returning any errors either.
Eric
Woops, my PHP didn’t seem to post to my previous comment correctly:
$intro = get_post_meta( $post->ID, 'intro', true ); echo $intro['intro'];Hi Eric!
Thank you for your appreciation!
Even if you do not use a repeater field and you use a single field, the data will be saved in the post meta as array( array() ) . Basically a single field is a repeater field with just one entry, so this is how you would echo the desired information:
echo $intro[0]['intro'];Perfect! That worked. You’re right, it still treats it as an array and I was missing the [0] in my echo statement.
Thanks again! This is going go a long way towards making editing easier for my client.
E.
What is the code for the repeater field. How do I call it on the template… thanks
Hello,
When I am using your plugin, the repeater is not producing the rest of the data. Only the last added item I did. Could you help please!
thanks,
cr
Hi!
Is the problem you are referring to happening in the backend where you enter the data or in the frontend where you are trying to output the data?
If it’s in the backend do you have the metabox set up as a repeater ( repeater parameter set to true ) or as a single entry( repeater parameter set to false )?
It is set to be true
I believe that my problem is in the template code.:
ID, ‘sunday_uno’, true );
foreach( $sunday_uno as $uno)
?>
Prelude:
Call to Worship:
1st Set:
Prayer:
2nd Set:
Welcome / Greeting:
Scripture Reading:
3rd Set:
This Morning Message:
Benediction:
Lord’s Supper:
Could not send the code, How do I add it here…
thanks
This is the code I have: Of course that I am calling the rest of the fields within classes.
” ID, ‘sunday_uno’, true );
foreach( $sunday_uno as $uno)
?> “
You can add code to the comment by using the “code” tag.
Here is the example from the plugins documentation:
Hope it helps!
THat is how I have set it up. But it only is outputting the last entry no all of the entries…
I’ll look at the code to see if I have missed something. If you have an email I can send you the code I have used there to see if I am missing something.
In the video you are using some classes… do those have anything to do with the code?
thanks,
Please paste the code here in “code” tags. This way other people that might be interested will see it. Thanks!
Hi,
This plugin is excaltly what i am looking for.
After a week to try differents things, i’m really happy to get it.
But, there is a but :
If you don’t put any information in the meta box field, you have an error on your page. What could we do to say : “if you have informations, put them, if you don’t right nothing”.
today, the error is : “: Invalid argument supplied for foreach() in on line”
Thanks (sorry for my english :-/ )
Hi !
I assume you are getting the error on the front page in your template where you want to output the contents of a meta box. If this is the case than yes you will get that error if you use the code provided in the documentation because that code was provides as an example or guideline if you will.
$books = get_post_meta( $post->ID, 'books', true ); foreach( $books as $book){ echo $book['book-name']; echo $book['author-name']; }in a production environment you should use something like this:
$books = get_post_meta( $post->ID, 'books', true ); if( !empty( $books ) ){ foreach( $books as $book){ echo $book['book-name']; echo $book['author-name']; } }But you do have a point and I see how this could cause a confusion so the documentation will be updated in the next patch.
Thank You!
Hi,
Unless I have missed something, there is one important attribute that is missing in your custom post type creator plugin in relation to rewrite slug: “with_front” :
'rewrite' => array( 'slug' => "/product/%some-tax%/releases", 'with_front' => false ),Without this, it will add to your slug what you specified in the Permalink settings (/blog/ in my case)…
Thanks for your input. We will be taking it into consideration for our future updates
I think that ability of setting ‘with_front’ to false for Custom Taxonomy and Custom Post Type is a kind of key feature…
Meanwhile it’s 2017… is the ability of setting ‘with_front’ added yet? Without it the plugin is quite useless for me.
Gr8 plugin man, i just tested it and i think i will be using it in every my project!
A really neat plugin but I believe a date entry custom field is required to make it more useful. Any plans for this?
It will be added in a future update.
Hi Cristian,
Thank you for creating such an awesome plugin, I am using it and I am very happy with the results.
But I am stuck at some point, your help would be very appreciated, I have created multiple taxonomies and wanted to show the taxonomy list in sidebar as Archives. I tried multiple times but failed (I am noob, when it comes to PHP). Any Help would be great.
Keep up the Good Work and thanks once again for creating such an awesome Plugin.
Please Cristian or any body Please help me.
I want to show the taxonomies in sidebar as archives.
Please HELP…
Hi!
Sorry for the delay in replying, things have been crazy around here.
If you do not have experience with PHP and with WordPress than I highly suggest you try using a plugin from the WordPress plugin directory:
http://wordpress.org/extend/plugins/custom-taxonomies-menu-widget/
http://wordpress.org/extend/plugins/taxonomy-widget/
http://wordpress.org/extend/plugins/tag-list-widget/
Hope this helps!
Thanks Madalin.
This plugin works like a charm.
http://wordpress.org/extend/plugins/custom-taxonomies-menu-widget/installation/
Thanks once again.
I’m getting an error when I view the plugin info for other plugins after updating to 1.0.2:
Notice: Undefined index: post_type in /var/www/wp-content/plugins/custom-fields-creator/wck-cfc.php on line 49 Notice: Undefined index: post in /var/www/wp-content/plugins/custom-fields-creator/wck-cfc.php on line 49
I had WP in debug mode, there are Undefined index: errors, but the plugin seems to work except for one thing (and it may be something I’m doing wrong). I’m not getting the images to show up, all that comes up is a number where the image url should be. Ideas? Thank you, and this a great plugin.
I’m using WordPress 3.3.2 but using version 1.0.2 of the plugin.
To clarify, I have:
echo ”;
in the template page.
the html that gets generated looks like
Thanks for your time.
In template page
echo '';Generated html
Sorry, I’m not able to type in my code, even with
Hello!
In version 1.0.2 we changed the upload field from storing the url to the file into storing the attachment ID for the file.
So now you can use functions like wp_get_attachment_image, wp_get_attachment_image_src or wp_get_attachment_url depending on the desired functionality
I have a question about the WCK Custom Fields plugin. If the meta values are saved in a serialized array, how do you use WP_Query to order posts by meta values?
Here’s an example of what I may want to accomplish:
$query = new WP_Query( array( post_type => 'parent', meta_key => 'children["age"]', meta_value_num => 18, meta_compare => ' 'meta_value_num' ) );Note that I’m also trying to query posts that have children less than age 18. Is this possible to do with the WCK Custom Fields plugin?
Hello !
Right now this is not supported in the plugin. We do have in the API a method that also adds unserialized data besides the serialized one but it wasn’t created with the purpose of meta querying in mind. It is likely that in a future version of the plugin we will offer full support for meta query.
WCK Custom Fields working with WCK Post Type
I’m having an issuing getting my Post Type to pull in the Custom Field I created. I’m able to get it to pull in on a page but when I change it to pull in on my template I sat up for the Post Type it’s not showing up in the admin Post Type edit section.
Do you have a tutorial showing these two working together so I can see what I might be missing?
Hello!
I’m not sure what you are referring to. Is this a frontend or backend problem ? Could you please give more details ?
Sorry for the delay!
How do you get the WCK Custom Fields working within a WCK Post Type.
I created the Custom Field and it works great when I use it within a page, front and backend. But what I’m trying to get it to work with in the Post Type I created and I can’t figure out how.
1. I created a Post Type using the WCK Post Type. My client will use this to add upcoming events.
2. I created a Custom Field using the WCK Custom Fields. So my client can easily add the information about the upcoming event.
3. I would like my client to be able to ADD NEW to the WCK Post Type I created and be able to fill out the information laid out with the WCK Custom Fields.
Problem: I can’t figure out how to get the Custom Fields to pull in on the Post Type pages in the editor. My original questions was if you had a tutorial showing these two plugin working together. I did’t see anywhere within the WCK Post Type settings you could assign a template… I feel like I’m missing a step.
Hello!
Make sure that when you create your Custom Field you have selected the desired Post Type in the Meta Box Arguments Box.
Okay, still not getting it to work… I’m pretty sure I have already done that.
I have set up a dummy site so you can see what I’m doing if you don’t mind looking.
leakmark.com/demo002
un: madalin
pw: TEMP1234
I’ve set up a repeater metabox for your event custom post type. You can check it out.
I was just wondering if you have options to embed all these custom post types, taxonomies and fields into a theme so I could use this for theme development and not require the plugin after creation of all the data types etc.
Totally interested in your plugin but can’t find any documentation here on your site that says you support this kind of feature or not.
Hi Darin,
I think you should look into https://github.com/madalinungureanu/wordpress-creation-kit-api
It’s a bit outdated but it works. (we have plans to update it to the latest version used inside WCK Beta but just didn’t get around doing that)
Cheers.
Hi Christian,
I’m looking for a single plugin that manages custo posts, taxonomies and fields, above all repeater groups, so I tried ALL combination of what are available, also separated (CP, CP+TAX, CP+CF and all together) but no one manage correctly and smoothly all and many of them don’t manage repeate groups.
Finally, I’m arrived to your triangle 🙂 and surprisely all works as should be, that’s good.
I see that you are selling a plugin that seems comprehensive of three plugins and also adds another one that allows to use CP from front end, if I don’t misunderstand.
I’m interested in this plugin but I need another feature that seems that all developers undervalue: display custom fields in templates.
What for to create a plugin that facilitates creation of CP, TAX, CF if after, when need to show them have to code by myself? If I was proficient in code templates, 90% was able to register and create my CP too from scratch 🙂
So, what I ask to you is: please, create a simple shortcode system that, clicking on an editor button, it show in a modal windows the custom elements to list on post/page, so I can position where I want and create easily my own template.
Or, may be, a template creator where to drag and drop available custom TAX/Fields.
What about?
Hey Mac,
You’re absolutely right. This is something we’ve though about and it’s definitely something we want to implement. The problem with all projects is lack of time resources 🙁
We’ll probably support something of the kind in the future, but it all depends on how efficient we are in joggling everything else we’re doing.
I really appreciate expressing this problem and keep and eye out for blog updates or just subscribe to wpMail.me, it will most certainly be there! 🙂
Cheers!
Hi Cristian,
any update regarding this?
Thanks
Mac
Hi guys, thank you very much this plugin is amazing and help me alot, i would like to know /request if is possible add a simple rating system like a field someting like : rate : 80% good – 20% bad with percentages, this really help me alot
Thanks
Best regards
I purchased WCK and I really like how it creates Custom Post Types, Fields and Taxonomies.
However, I’ve never created a WP template file (I’m not strong in php). I don’t mind trying if that what it takes to display the custom post type information, but if so, I can’t see anywhere in the Post Type edit screen or in the actual post screen how I can go about selecting a particular template file for a posting. I’ve tried setting the Capability Type to both post and page, but nothing.
Can you provide the steps I should take (you don’t have to get into a lot of detail), if I wanted to create a CPT and display it using a custom template layout?
Hello Bret,
Sorry to take so long to get back to you.
Here’s a quick checklist of what to do if you want to display custom post types in your template:
Now, I know this can be quite overwhelming if you didn’t do it before and PLEASE BE CAREFUL! It can brake your site if you don’t know what you’re doing.
If you still have problems please drop in the forums and we’ll see if we can point you in the right direction. http://www.cozmoslabs.com/forums/forum/wordpresscreationkit/
Hello Sir…,
Thnx for such a nice plug-in… really liked it…
I am new in wordpress… I am having problem while showing the image in page. Iam able to show text data but images are not displayed..
Here is my code…
ID, ‘addbooks’, true);
echo ”;
foreach($addbooks as $addbooks)
{
echo ‘ ‘ .$addbooks[‘book-title’] . ‘ ‘;
echo ‘ ‘ .$addbooks[‘book-author’] . ‘ ‘;
echo ”;
echo ‘ ‘ .$addbooks[‘description’] . ‘ ‘;
}
echo ”;
?>
Its showing all the fields expect book-image field…
Please reply…
Thnx in advance…
Hi,
The image field only stores the ID of the image. You need to use wp_get_attachement function to list an images.
Check out this documentation page: http://www.cozmoslabs.com/wordpress-creation-kit/custom-fields-creator/ There’s a proper example there on how to do this.
Would it be possible to use this plugin with BuddyPress to allow my logged in users to make anonymous posts on the activity page?
Actually yes. Any form that is setup as “Anonimus posting” actually gets posted from the default admin account, regardless of the current logged in user.
This is an awesome plugin thanks!!!
Jammed up at the moment and not sure if these have been resolved:
1. Created custom post type ‘Events’, then added posts for this. Assigned sidebar to each post and this is fine (mydomain/events/post-name). Though, when viewing mydomain/events, I’d like to display a sidebar. Right now, events are displayed as expected but without sidebar.
2. Created ‘Event category’ taxonomy, added some categories, then each post was assigned one of the categories, but the category doesnt show up for each post. Could this be a conflict with WP post categories ?? how can this be fixed please ?
Your help is very much appreciated.
Furthermore re my previous questions, if you could at least point out the areas to look at for starters please. Thanks.
OK, after looking through for possible solution to the problems addressed, took the steps given by Cristian in response to Bret Williams inquiry above and :
1. discovered that the theme’s blog-columns.php template is used to display all events. Sidebars are set in theme options but only for the blog posts archives and single.
Saved blog-columns.php as blog-columns-events.php then added dummy text to distinguish but the blog-columns.php template is still used. Is there naming issue here ?
2. what must replace so that the event category is displayed for an event post?
Any help please would be much appreciated.
whoops for part 2 of my previous comment, php script got truncated. readded below removing the open and close tags :
2. what must replace echo the_category(“, “) so that the event category is displayed for an event post?
ok SOLVED part 2 on taxonomies, but part 1 is still nerve wrecking if someone could help please
yay have SOLVED part 1 as well ! lol
Cool, glad you got it sorted!
After using your plugin (which is amazing) I can’t seem to use the link button in the editor anymore and neither does my clients. I deactivated all plugins on my wordpress and it stopped working after I runned your plugin. Did I do something wrong that WCK blocks the link button? Everything else in the editor works.
Hi Naomi,
Sorry about that.
That’s a bug that we’ll try and fix in a week’s time. Should be available in the next version via automatic updates.
Hi ,
As said from your FAQ
Basically CFC stores the entries as custom fields in a multidimensional array
but in my custom post type while update or publish a post it store as like below,
s:146:”a:2:{i:0;a:1:{s:11:”youtube_url”;s:33:”http://demo.osiztechnologies.com/”;}i:1;a:1:{s:11:”youtube_url”;s:33:”http://demo.osiztechnologies.com/”;}}”;
but while add an entry the ajax returns the array like
Array ( [0] => Array ( [youtube_url] => http://demo.osiztechnologies.com ) ) Array ( [0] => Array ( [youtube_url] => http://demo.osiztechnologies.com ) [1] => Array ( [youtube_url] => http://demo.osiztechnologies.com ) )
what is going on here, am loosing my confident , please hel me
Hi Jothikannan,
s:146:”a:2:{i:0;a:1:{s:11:”youtube_url”;s:33:”http://demo.osiztechnologies.com/”;}i:1;a:1:{s:11:”youtube_url”;s:33:”http://demo.osiztechnologies.com/”;}}”;The above is a serialized array. A really good introduction regarding post_meta and serialized arrays you can find here: http://codex.wordpress.org/Function_Reference/update_post_meta
Basically we’re sending an array via $_POST in ajax (what you see in your console) and then doing
WordPress takes that array, transforms it in the serialized one and returns us a proper array when we’re using
Notice the last parameter that is “true”. If we do that WordPress will return us a proper PHP array instead of a string.
Hope this makes sense.
Hi,
Thanks for the quick reply, thank you so much for this best plugin,
Actually my problem is only occur on the 2 custom post types used in the Event manager plugin http://wordpress.org/plugins/events-manager/
For the remaining post type your plugin working perfect, what you think about these custom post types used in this plugin, where is went wrong?
i got this error in the admin panel, not in the front panel
i have followed the steps in the document and i have created the custom metabox with custom fields for my custom post types, it is working well before we publish the post once we publish or update the post it cause the warning like
Warning: Invalid argument supplied for foreach() in wp-content/plugins/wck-custom-fields-and-custom-post-types-creator/wordpress-creation-kit-api/wordpress-creation-kit.php on line 372
and the added entries for the custom fields are not showing ?what is wrong here?
really am feeling very bad about this, everything is completed and awaiting for complete this
i have installed your plugin after installed the Events manager plugin, meaning that i have installed Event manager plugin few days before, and installed plugin on yesterday only, there may be any conflicts with these ? i can’t get conclude what is happening please help, how can i contact you by mail?
Hi,
Those are PHP warning and they can / will crash our plugin. We’re aware of that and in a future version we’re hopping to have them all removed.
That being said, try and disable WP_DEBUG or turn error reporting off in PHP.
http://codex.wordpress.org/WP_DEBUG
http://my-sliit.blogspot.ro/2008/07/how-to-turn-off-error-reporting-in-php.html
Hi,
But actually, if we disable the warning, the added custom fields will show? i think it doesn’t , because the foreach return nothing, i will try it and let you know what happen
it is very interesting define(‘WP_DEBUG’, false); is already set into false in my wp installation, how it returns the warning in your plugin ?
First of all, thanks for a wonderfull plugin.
Now, I would like to get your help with something. I would like to know if you can explain me how to add conditional tags for some fields (In this case i’m only talking about Custom Fields from kit) I just created my meta box argument with 3 custom fields inside.
Meta Box Argument: Videos
Fields: YouTube Id, other videos.
I need conditional for fields, for the moment I use a conditional for meta box argument, I need Conditional for fields. I hope you could help me
I use this to show in my page:
$videos = get_post_meta( $post->ID, ‘videos’, true );
foreach( $videos as $video){
echo $video[‘youtube-video’];
echo $video[‘audio-only’];
}
and this is my conditional for meta box argument:
$videos = get_post_meta( $post->ID, ‘videos’, true );
if(!empty($videos)){
if(!is_wp_error($videos)){
foreach( $videos as $video){
echo $video[‘youtube-id’];
echo $video[‘audio-only’];
}
}
}else{
echo =’No contents to show’
}
Is possible to get conditional for fields only and not for all the argument meta box?
Thanks,
Simply do:
if( $video['youtube-it'] != '' ) { echo $video['youtube-it'] }It works because if you’re not putting anything in the youtube id field, an empty string will still be saved (since everything is a string in the database where we store our fields)
Hi Chris: Thank you so much for such excellent plugin. I have some difficulties but I guess your video has covered it all and I’ll try it out. Thanks again.
if it is possible custom field data(result) display randomly sequence.
result not display in sequence
my code is below:-
if ( have_posts() ) :
while ( have_posts() ) : the_post();
$key_video_url = get_post_meta( get_the_ID(),’homevideoslider’,true,’orderby=rand’);
//print_r($key_video_url);
foreach ($key_video_url as $videourl)
{
//print_r($service);
$video_url = $videourl[‘video-url’];
}
endwhile;
endif;
video url dispay randomly all time
plz help me