
Table of Contents
In this tutorial, we’ll focus on how to add WooCommerce conditional logic fields to the checkout page.
Profile Builder – WooCommerce Sync add-on makes it super easy to add custom user fields to the WooCommerce checkout page and sell WooCommerce product add-ons, as well as manage the Customer Shipping and Billing Address fields.
It allows you to extend the WooCommerce checkout page, with support for all Profile Builder Pro custom field types, including conditional logic and repeater fields.
Uses for Conditional Logic on WooCommerce Checkout
The most frequent use cases for adding conditional logic revolve around:
- offering WooCommerce extra product options that require extra user information to be collected;
- collecting different types of information for different types of users;
- selling variable products or WooCommerce product add-ons.
Basically, every time you need to show certain extra fields (or groups of fields) on the product page according to the user choice, conditional rules come into play.
For the purpose of this tutorial, we’ll be using the following WooCommerce plugins:
- WooCommerce – the popular eCommerce plugin, for adding a shop functionality to your website;
- Profile Builder (Hobbyist or Pro version, both compatible with WooCommerce) – for creating and managing the custom user fields that we want to add to WooCommerce checkout;
- WooCommerce Sync add-on (included in Profile Builder premium versions) – for adding conditional logic fields to the WooCommerce Checkout page.
So let’s see how you can add WooCommerce conditionals to your own online store!
Adding WooCommerce Conditional Logic Fields to the Checkout Page
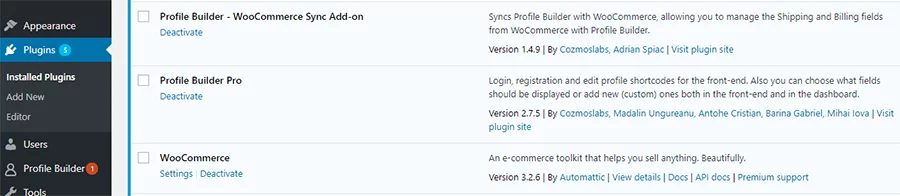
Assuming you have already installed and configured WooCommerce to fit your online store needs, we’ll proceed to install and set up Profile Builder and the WooCommerce Sync add-on. Both are installed just like any other WordPress plugin.
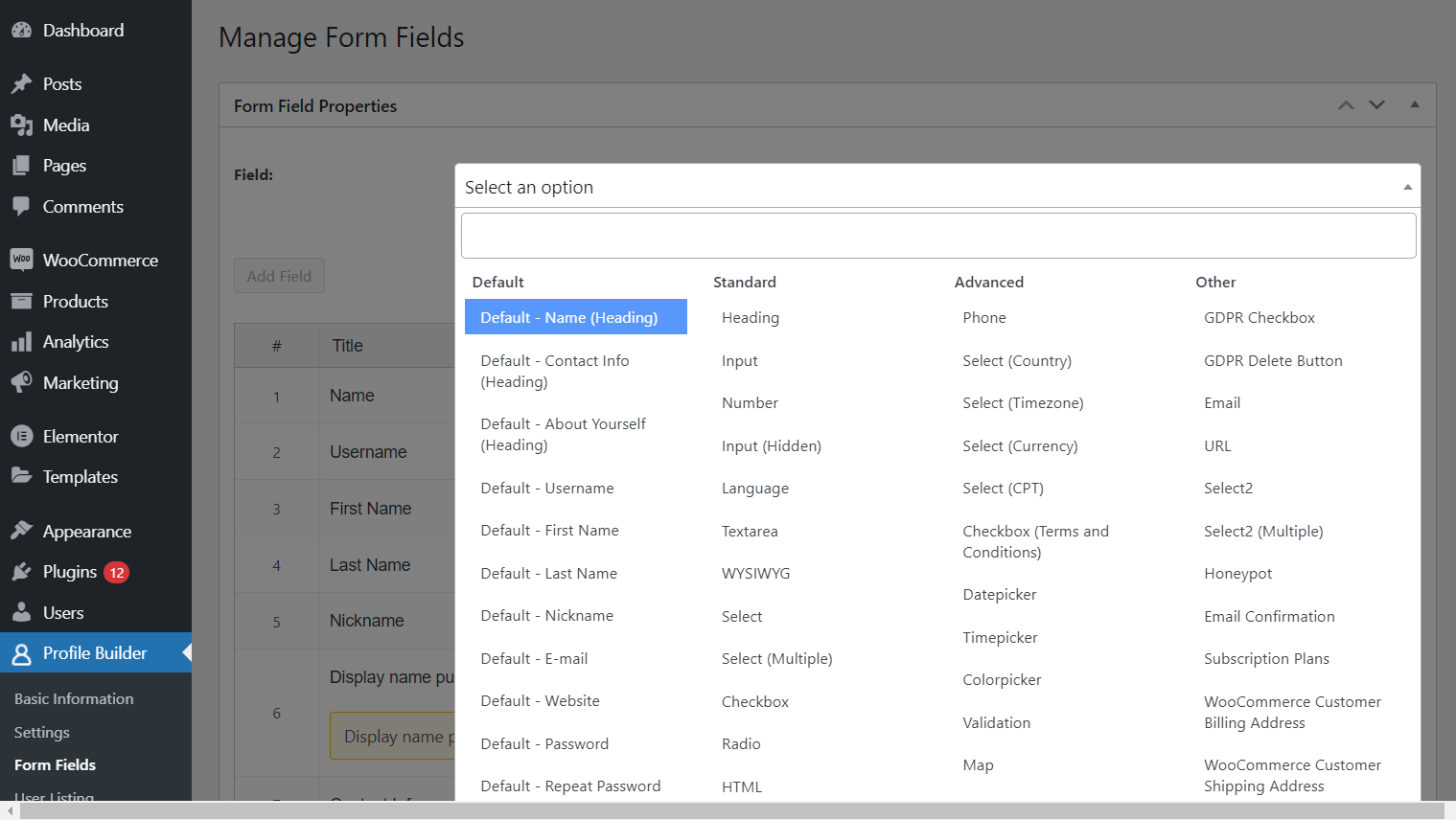
After installation, make sure to activate both Profile Builder and WooCommerce Sync add-on, then navigate to Profile Builder → Form Fields. Here you have a list of all the custom user fields (like text area, text field, input field, date field, checkbox group, file upload, and select fields) which can be added to front-end forms (like Register or Edit Profile) created with Profile Builder.
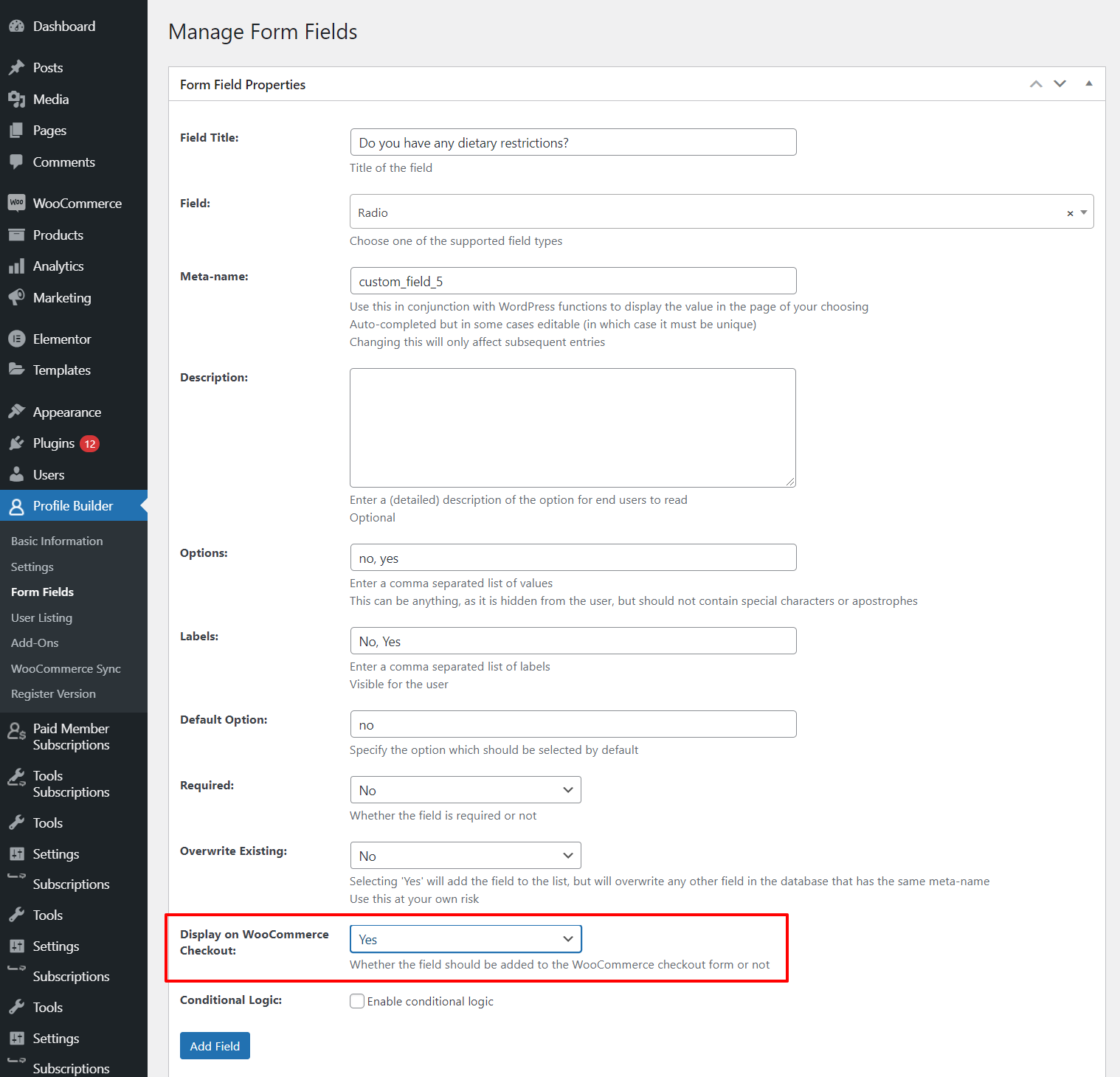
From the “Form Fields” interface you can add all types of custom user fields and also choose which ones you wish to display on the WooCommerce checkout form using the dropdown. For the purpose of this tutorial let’s say you’re selling tickets for an event and as an organizer, you want to know if the participants have any dietary restrictions.
On the WooCommerce checkout page, when users purchase a ticket, we’ll ask the users if they have any dietary restrictions and only if they answer “Yes”, we’ll display a list of options to pick from, like “Vegan”, “Gluten-free” or “Lactose-free”.
For this, under the Form Fields page, open the ‘Fields’ dropdown and select ‘Radio’. Enter a field title like “Do you have any dietary restrictions?” and two options: “Yes” and “No”. Then make sure to tick the checkbox stating “Display on WooCommerce Checkout“. This will make sure this field is displayed on the Checkout page.
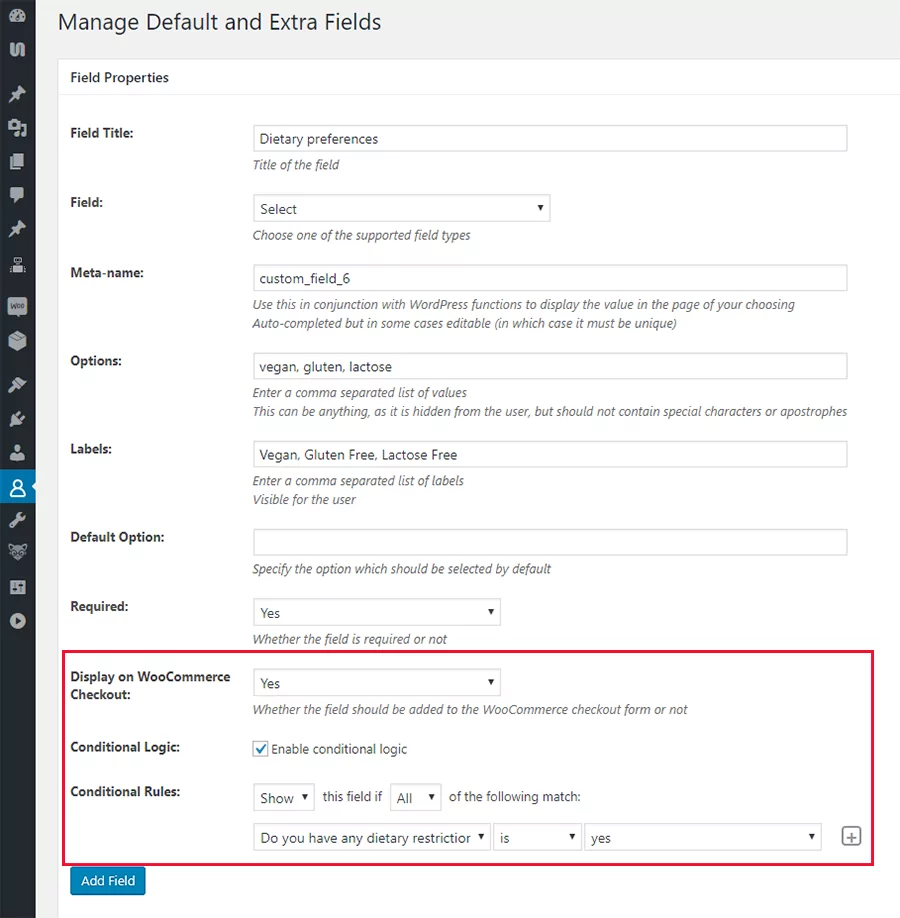
Next, we’ll add a new ‘Select’ field, that will allow users to select their specific dietary restrictions. We’ll set it up to display conditionally, only if the user selects “Yes” to “Do you have any dietary restrictions?”. You can add multiple conditions for each field that has conditional logic enabled, as well as pick from several conditional logic options.
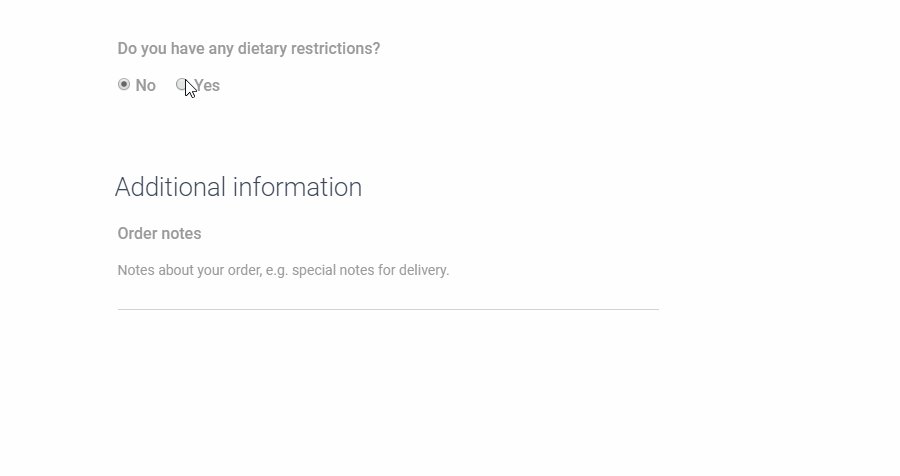
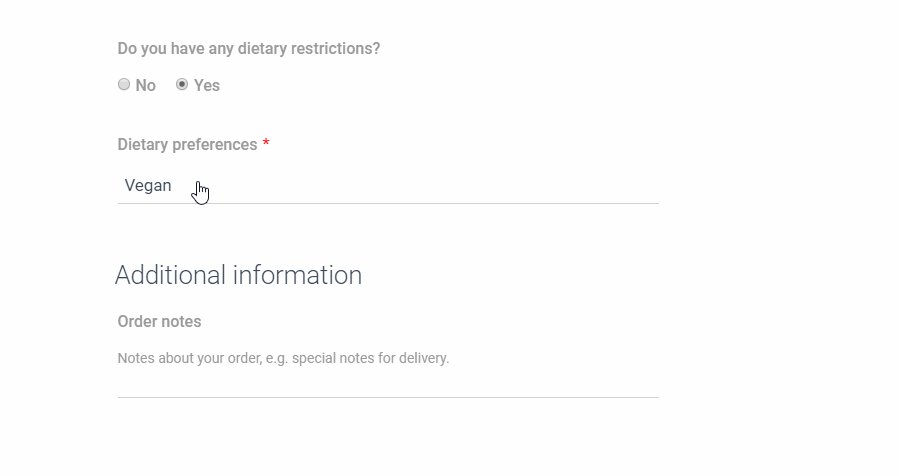
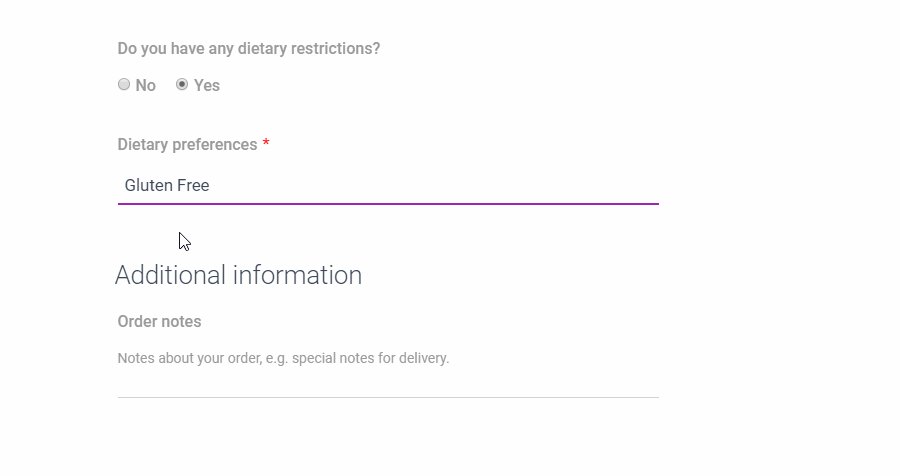
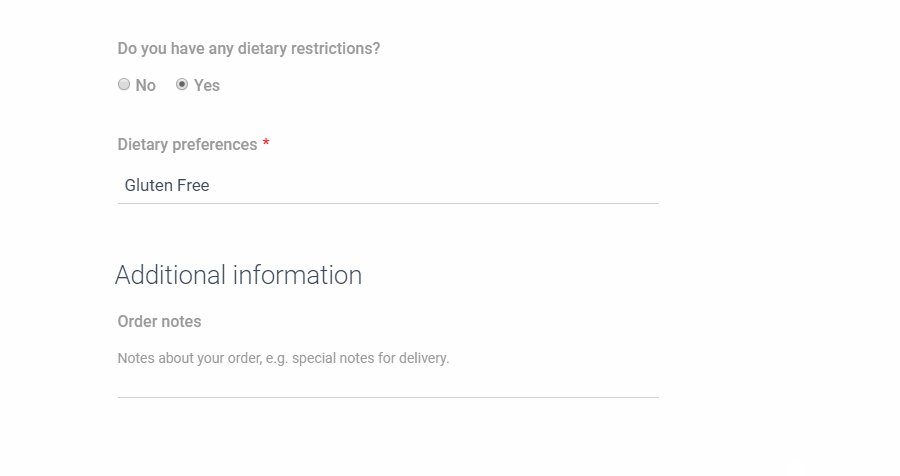
After adding these fields and extra options let’s see how the WooCommerce Checkout form will look like.
As you notice, you’ll first see the question of dietary restriction. If the user selects “Yes”, he can then select a dietary preference.
Set Up WooCommerce Conditional Logic Fields at Checkout Today
This was a basic example of adding conditional logic fields to WooCommerce checkout with the help of Profile Builder and the WooCommerce Sync add-on, but the possibilities are endless. WooCommerce conditionals allow you to remove extra clutter from forms and make sure you capture all the necessary data when required.
Profile Builder Pro
Create beautiful front-end registration and profile forms with custom fields. Setup member directories, custom redirects, cutomize user emails & more using the all in one user management plugin.
Get Profile BuilderYou can expand on the example above and add as many WooCommerce conditional logic fields as your project needs to the Checkout page on your WooCommerce store.
Related Articles

WordPress Profile Builder: a Front-end User Registration, Login and Edit-Profile Plugin
Easily Login, Register and Edit your Profile Directly from the Front-end Profile Builder lets you add front-end forms that give your users a more flexible way to register, log in, and modify their profile information. If you allow public registration on your site, you don't want to force your users to use the backend WordPress […]
Continue Reading
How To Customize WooCommerce Registration Form (2025 Ultimate Guide)
Customizing the WooCommerce registration form in WordPress is something you should consider doing if you want to get more from your WooCommerce store and from the customer registration process. However, the WooCommerce plugin only allows you to collect basic information about your new users. If you customize it using Profile Builder Pro, you can collect […]
Continue Reading
How to Edit WooCommerce My Account Page (Add Fields + More)
Looking for a simple way to customize the WooCommerce account page to add extra user fields and let customers manage their data from the front-end? How about adding custom user fields to the WooCommerce checkout page? In this post, you'll learn how to easily customize the WooCommerce account page using the Profile Builder plugin and its WooCommerce Sync add-on.
Continue Reading







What should you use to sell products that are downloaded?
In Woocamers, after paying the customer money, give up the last moment for the next moment. If you want to buy again, the price of that product will be added to your shopping list. Please give me advice. Thank you.
Hi There!
Does your plugin work with the WooCommerce Product Bundle extension (https://woocommerce.com/products/product-bundles/)? Here’s a live of example of this extension in action on my website: https://zenparentingradio.com/product/2019-zen-parenting-conference-tickets-bundle/
I would like to be able to conditionally collect GUEST information based on whether the customer has ticket-related products from this bundle in their order/cart. For example, if they have a quantity of 3 single tickets in their order then 3 guest name and 3 guest email address fields should appear on the check out page. If they have 3 single tickets and added 2 teen tickets as part of the order, then 5 guest name and 5 guest email fields should appear on the check out page but only the 3 guest email addresses related to the single tickets products should be mandatory. Is this possible? Hope this makes sense. If not compatible with Woo Product bundles in the manner described above, how about Woo Composite Products (https://woocommerce.com/products/composite-products/). Thanks much, Brad
Hello Brad,
This is not possible, the conditional logic rules that you can configure need to be tied with our own Profile Builder fields.
Hello Brad,
I’m wondering if you ever figured out how to make that work. I’m trying to figure out the same functionality, (buying multiple tickets generating custom fields for each participant). I’m having a hard time making it work and I’m hoping you had some luck since you asked this question?
Thank you,
Sarah
Hello, I created some conditional fields (of type select) for the woocommerce checkout, works great in the front end, but the data or the options that the person selects don’t enter the woocommerce orders and they don’t reach me in the notification email, How can I get these fields to stay in the order history?